CSSだけで作れるお洒落で使いやすいボタン サンプルコード12選 マークアップ Webデザイン ざきやま 公開 更新 0807 こんにちは、ざきやまです! 通常時、ホバー時、アクティブ時と様々な変化をつけることができるリンクボタン! CSS3で手軽にアニメーションが表現できるようになった今、こだわりのボタンデザインが多く見られるようになりました} example img { width 100%;Oct , 17 具体的な位置はtop、right、bottom、leftプロパティを組み合わせて指定します。 position プロパティを使用すると、画像と画像を重ねたり、画像と文字を重ねたり、ということが簡単にできるようになります。 画像編集ツールが使用できる方は画像を加工してしまえば簡単ですが、画像の一部分だけの変更が頻繁にある場合や、画像をリンクボタンに設定する場合CSS で

Wordpressのショートコードを使って光るcss ボタンの作り方と応用デザインを丁寧に解説 ガジェット ドローン 家電のレビューブログ Norilog ノリログ
Css 画像 ボタン
Css 画像 ボタン-画像の境界線について 画像にリンクを設定すると、一般的なブラウザでは画像の周囲に境界線が表示されます。 この境界線を消したい場合は、次のように指定します。 img要素 に border="" を追加して、その値に 0 を指定します。 ただし、 img要素のborder属性 は非推奨属性となります。 (Strict DTDでは使} Copy borderradius はボックスの角を丸くするものです。 『borderradius50%;』と指定することで画像を丸く表示することができます。 『width (横幅)』と『height (縦幅)』は同じ大きさにしてください。 同じにしないと丸になりません。




Htmlとcssだけ 要素の表示 非表示を切り替える方法
2d、ボーダー、影、吹き出し、めくり等、ボタンに使えそうなものから画像のホバーに使えるものまでをまとめています。 コピペで使うマウスオーバー時のhover cssエフェクトで良さげなものをピックアップしてみました。Jan , 13 フォームのボタンを画像で表現したい場合、input要素のtype属性を"image"にしますが、button要素を使うこともできます。 CSSだけで動きのあるボタンを作る。 コピペだけで使えるサンプル集15選! お知らせ イーブロはブラウザキャッシュが非常に強力なものを利用しています。 その為、今観ている記事が更新前のものの可能性があります。 一度「Ctrl F5」などで更新する
ここまでできればCSS「positionabsolute」の使い方はバッチリだと思いますので、ぜひお試しください。 右下寄りの場合は、CSSの「bottom」と「right」の値を調整します。 この場合は下からピクセル、右からピクセルの位置に画像が表示されます。 初心者向けにCSSだけでマウスクリック時に画像が変わる方法について解説しています。ここではactive擬似クラスを使ってクリック時に画像が変わる機能を実装する方法を説明します。サンプルコードで動作を確認しましょう。 CSSだけで三角・矢印を作る方法 Webデザイン Web制作で三角・矢印を使用したい場合、CSSのborderプロパティで三角・矢印を作成することができます。 カラーやサイズをCSSで簡単に変更することができるので、ちょっとしたポイントや
cssでどうすれば要素を子要素にすることができるのか知っていますか?要素を右寄せにしたくても思うようにできない、確かに右寄せされているけどやりたいこととは違うということがあるでしょう。今回はcssで右寄せする方法を3つ紹介します。 コンバージョン率にも大きく関係のあるボタンのデザイン。自分で作るとなるとCSSをたくさん書く必要があったり、書いてみても思ったようにできなかったりと大変ですよね。 そこでHTMLとCSSだけで作れるボタンのデザインのサンプルをまとめました。カーソルを合わせたあとのスタイルも この記事では、「画像の上にアイコンや文字、または画像を重ねて表示する方法」を紹介します。 まずは、次の画像をご覧ください。 この画像では、右下に「いいね」ボタンを表示しています。 この表現はCSSの"position absol




Cssで実装するボタンデザインとホバーエフェクトのアイデア Webclips




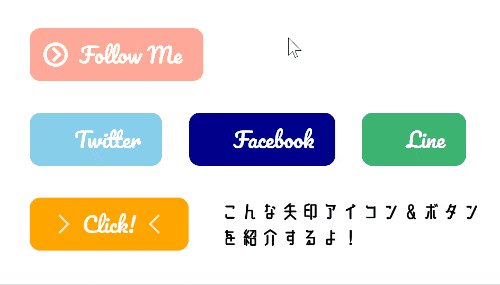
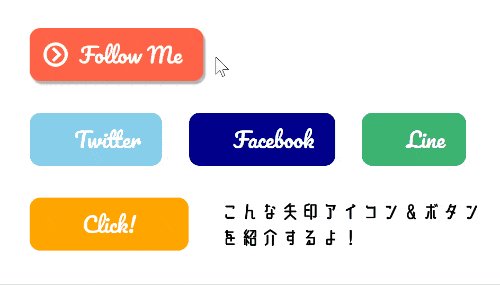
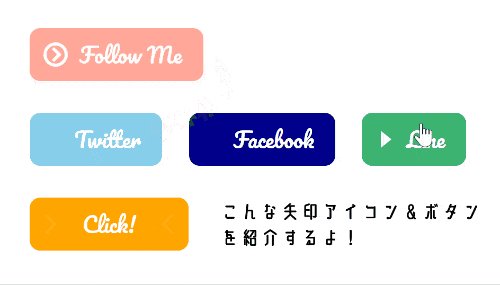
Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造
positionfixedの使い方はわかった。ヘッダーを上に固定することもできるし、top0、left0で左上に固定することもできる。しかし右下によくある「トップへ戻る」ボタン、レスポンシブで画像のサイズに依存せず常に右下にあるあれは サブミットボタンをCSSで画像ボタンに変更する サブミットボタン を画像にしたいという要望はかなり多いんです。 確かにサブミットボタンってそのまま使うと普通すぎてつまらないですよね。 今では 画像 を使わずに CSS だけでも綺麗に作る事ができるのですが、それはまた別の機会にという事で。 今回はサブミットボタンを画像にする工程で少し気になる部分も CSS の position プロパティの使い方を覚えると、画像と画像を重ねる、画像と文字を重ねる、というのが簡単にできるようになります。 画像編集ツールで加工しても良いですが、CSS で表現すると画像の上に表示されているテキストを検索エンジンが認識してくれるので SEO 効果が期待




コピペok シンプルでおしゃれなcssボタンデザイン15選 Small Road



Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル
色やテキストを変えるとなると画像すべてを修正する必要があります。しかし、cssボタンであればそういった面倒な手間はかかりません。 cssボタンを作る前提 cssボタンを作る前に、htmlとcssの基本について軽くおさらいをしたいと思います。 基本スタイル この記事では、「画像の上にアイコンや文字、または画像を重ねて表示する方法」を紹介します。まずは、次の画像をご覧ください。この画像では、右下に「いいね」ボタンを表示しています。この表現はCSSのposition absoluteDESIGN SAMPLE LIST HTML5とCSS3で実現出来るサンプルです DESIGN SAMPLE LIST 背景・装飾 アニメーション スライドショー ナビゲーション




横並びレイアウトの中の一番下のボタンの位置をcssでそろえる方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス




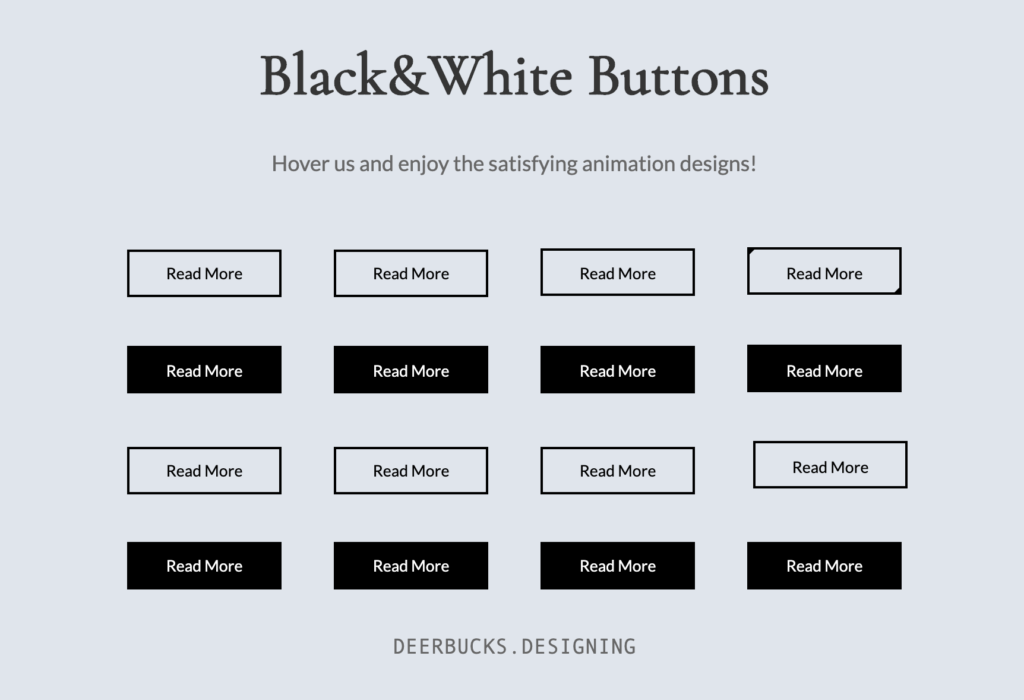
黒基調のサイトなら必須 コピペでできるcssボタンデザイン 暗い色系 デシノン
画像 画像につけるホバーエフェクトやanimationを使ったスライドショーなどを紹介 ボタン htmlとcssだけでできるボタンの使い勝手のいいものだけを紹介May , 「ボタンってどうやってつくるの?」 「どうやったらいいボタンができるの?」 Webサイトでも、スマートフォンアプリでもよく見かけるボタンは、簡単に作成が可能です。そのため、制作に慣れた人も、「ボタン」について更に学ぶ知識はあるのかと思うのですが、答えは「あり アコーディオンメニューの開くボタン・閉じるボタンをそれぞれ別の画像で作成し、切り替えて使用しています。開くボタン・閉じるボタンはcssのみで作成、もしくは1つの画像を回転させて使用することが増えましたが、別々に作成し切り替えて使用することもありますので、そのサン



Cssで書くフラットデザインで使えるボタンサンプル うぇぶの人 Webのお仕事をもっと楽しく




Css ぷるぷる動くボタンなど コピペで使えるアニメーションボタン10種類 ハウジェニック
CSS img { borderradius 50%;ボタンデザインジェネレーター CSS3対応~完成後のボタンデザインを見ながら簡単調整♪HTML、CSSを出力します。 CSS3対応、ボタン作成ジェネレーターです。 スマホデザインに最適です。 使い方は簡単♪3ステップ。 CSSとHTMLを貼りつけるだけで、簡単に素敵なボタンが作成できます。 こんなボタンが作れます。 クリックすると同じボタンが簡単に作成できます♪ スライドショー(戻る、進むボタンで画像を切り替える) スライドショーの応用続き。 画像の両側に「戻る」「進む」機能をもたせた矢印マークを付けて、クリックしたら画像が切り替わる。 よく見られるアレ。 矢印マークは画像ではなく CSS だけで




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Cssで作るフラットデザインボタン Puzzle パズル
Left0 としておきましょう。 画像を横いっぱいに広げるためにimgタグには width100% を指定しておきます。 CSS example {/*親div*/ position relative;/*相対配置*/ } example p { position absolute; imgタグはそのままでOKです。 pタグの位置をとりあえず top0; ボックス要素の右下にバナーやボタンなどを配置したい場合、paddingやmarginなどで間隔を空けるよりもよりよい方法があります。 比較覚えておきたいロールオーバー画像切替え 5つの手法(CSS?JS?



1




コピペでできる Cssとhtmlだけの使い勝手のいいボタンデザイン15選 Copypet Jp パーツで探す Web制作に使えるコピペサイト
今回はCSSだけでタブ切り替えを作る方法をご紹介します。 最近はCSSの使い方次第でできることが非常に多くなっているので、タブ切り替えなどちょっと動きがあるものでもJavaScriptを使わず作ることが可能です。 今回作成していくもの CSS・HTMLで作るweb用ボタンデザイン110選 CSSとHTMLだけで作れるボタンデザインを約110種類紹介します。 ユニークなボタンからオシャレなボタンまで揃ってますが、全てHTMLとCSSだけでwebサイトやブログに実装できます。 また画像は使っていないので、全て 「ラジオボタンのすぐ後ろにあるlabelの背景に、ラジオボタンの画像を指定する」 という意味になります。 つまり隣接セレクタを使うと、 cssだけでラジオボタンのチェックが入った時、外れた時、それぞれに別の背景画像を指定できる のです!



汎用的に使えるボタンのスタイル Oocss風 Web Sign




ボタンコンポーネントからはじめるcss設計 Qiita
css "画像URL" にお好みのアイコン素材のURLを入れてください。 background の色を変更すればボタンの色を変えられます。 (この辺りbackground #D;background #6FBF;) abtngreen{ padding 05em; CSSでは、背景画像を設定するプロパティbackgroundimageを使って、簡単に画像を表示することができます。今度は 寿司の画像「sushi1gif」に「float_lセレクタ」、 寿司の画像「sushi2gif」に「float_rセレクタ」を適用しテキストを画像の左右に回り込ませています。画像の高さを超えた文字は画像の下に回り込んで表示されます。 ブラウザーの表示




今どんなボタンが好きかcssプロパティごとに検討してみた Webpark




Css モノトーンがお洒落なアニメーションボタン16選 メープルの国のアリス
cssだけでホバーした時に、様々な画像切り替え方法のご紹介。色んなパターンの画像切り替えサンプルを用意しますので、まずは基本のhtmlを。このhtmlを書いて2枚画像を用意して、目的のcssをコピペすれば同じ動きになります。沢山サンプルがあ ボタンを横並びで2つ配置したいときがあります。 ボタンのサイズもそんなに大きくないからできればきれいに横並べしたい。 そんな「htmlやCSSでボタンを横並びにする方法」をご説明 初心者向けにhtmlとcssだけでポップアップ表示を作成する方法について解説しています。特定の条件の際に、通知などの目的で最前面に表示される要素のことをポップアップといいます。htmlとcssでポップアップを実装する基本の書き方を学習しましょう。




Css ボタンがぷるぷるするエフェクト Designmemo デザインメモ 初心者向けwebデザインtips




Css3で実装されたボタンの総まとめ コリス
cssだけで簡単に実装できる、画像と相性が良さそうなエフェクト4つです。 hoverしたら画像を拡大 最近よく見るあれをやってみます。 html css 今回はcssだけで簡単にできる、画像ボタンの作り方を解説しました。 最近はフラットデザインが流行っていますし、派手な装飾を施さなくてもシンプルな効果で十分、ボタンとしての機能を果たせるでしょう。/*絶対配置*/ color white;/*文字は白に*/ top 0;




Css Button要素のスタイルシート 最新テクニックを徹底解説 コリス




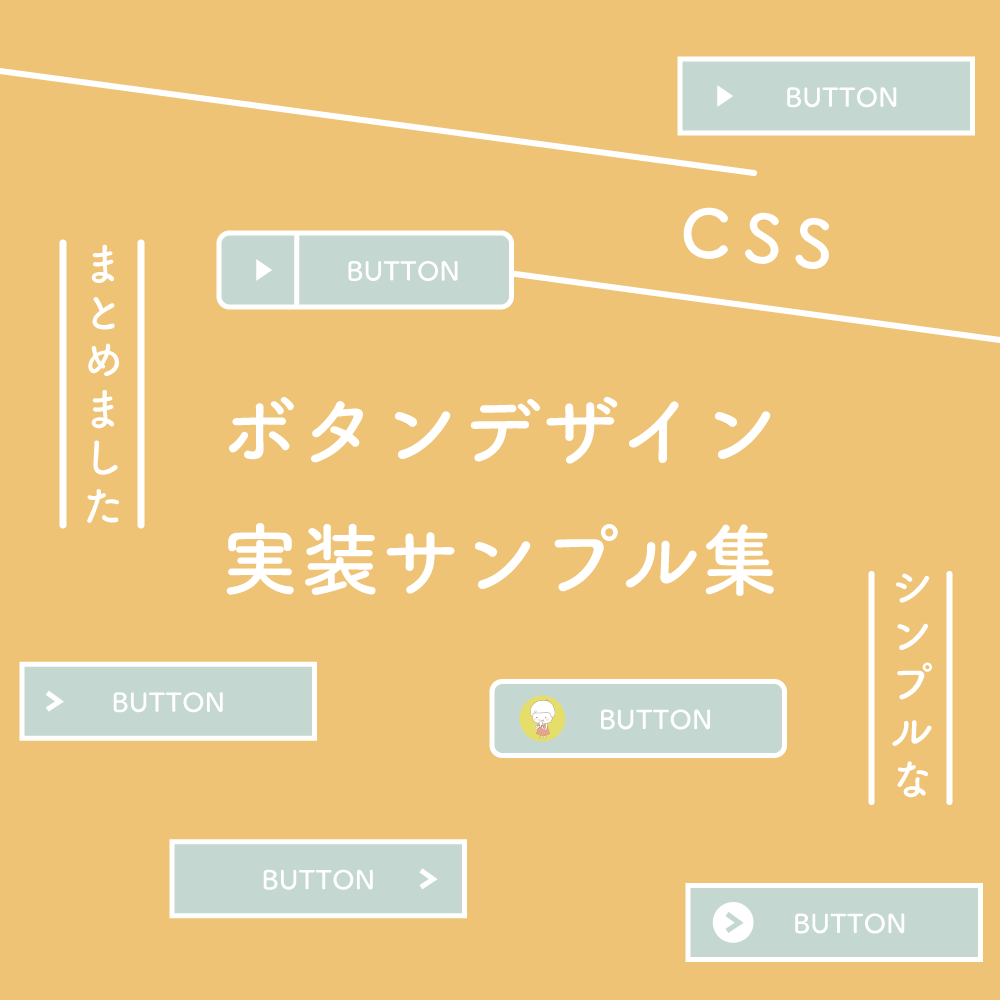
Css シンプルなボタンデザイン実装サンプル集 125naroom デザインするところ 会社 です
HTMLとCSSで、お問い合わせフォームのラジオボタンやチェックボタンの代わりに画像選択にします。 Before After HTMLとCSS やり方 ①label+imgを足す labelタグの中で画像を表示します。 labelタグのforはinputのidと揃えます。 ②CSS CSSで作る! 押したくなるボタンデザイン100(Web用) 今回はWeb用のボタンデザインを100個まとめて紹介します。 ユニークなボタンもたくさん作ってみました。 どれもHTMLとCSSだけ。 画像は使っていません。 コピペ&必要に応じて修正してご利用くださいませ。 CSSが効かない・反映されないときの対処法まとめ 左右の矢印ボタンで画像を順番にスライドして切り替えるスライドショーも、CSSだけでできちゃいます。CSSで作るスライドショーについてのまとめ。



1



サブミットボタンをcssで画像ボタンに変更する
このページ内リンクを使えば色々なサイトでよく見かける「トップへ戻る」ボタンを作ることが出来ます。 この記事では、HTMLとCSSのみで軽量で手軽に設置出来る「トップへ戻る」ボタンの作り方を紹介します。 サイト下に固定するボタン サイト下トップ




Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld




Html コピペok Div要素いっぱいにa要素のリンク範囲を広げてボタンを作る Progriro Blog




Cssでボタンをキラッとさせる ゆんつてっく




クリック率が上がる Affinger風の光るボタンをcssだけで作る方法 でざなり




スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン




ラジオボタンをおしゃれにするcssスニペット16選 ポチッ で感動をお届け Kodocode




Cssボタンリンクのデザイン一覧 Sirinova




たったの3ステップでボタン作成 プレデザインcss Butns Css の使い方 Ferret




Cssだけでゴーストボタンを作る方法を順を追って解説します ディレイマニア




Css クロスブラウザ対応 Cssグラデーションを使ったボタンの実用的な実装方法 コリス




Css さまざまなバリエーションを簡単に利用できる美しいデザインのボタンを実装するチュートリアル コリス




Htmlとcssだけ 要素の表示 非表示を切り替える方法




Cssで作る 押したくなるボタンデザイン100 Web用




Cssでボタンを押したときに沈むようなデザインにする方法 ディレイマニア




Cssで実装するグローデザインのボタン Nxworld




Wordpressのショートコードを使って光るcss ボタンの作り方と応用デザインを丁寧に解説 ガジェット ドローン 家電のレビューブログ Norilog ノリログ



Cssでボタンの右端にアイコンを配置する方法 ゆうやの雑記ブログ




Cssのみで作るボタンデザイン Goo Up グーアップ




コピペ改変ok Cssだけで作れるボタンデザイン10選 Creive




Cssボタンのオシャレなデザインとエフェクトまとめ




コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab




ロールオーバーで動く Cssのみで作るオシャレなボタンデザイン12選 アニメーション有り Webdesignfacts




コピペでok 当ブログで使用するボタンデザイン Css




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 ボタン デザイン デザイン ボタン




Css Htmlで作るweb用ボタンデザイン110選




Js不要 コピペで1分 Cssだけで作るトグルボタン S Design Labo




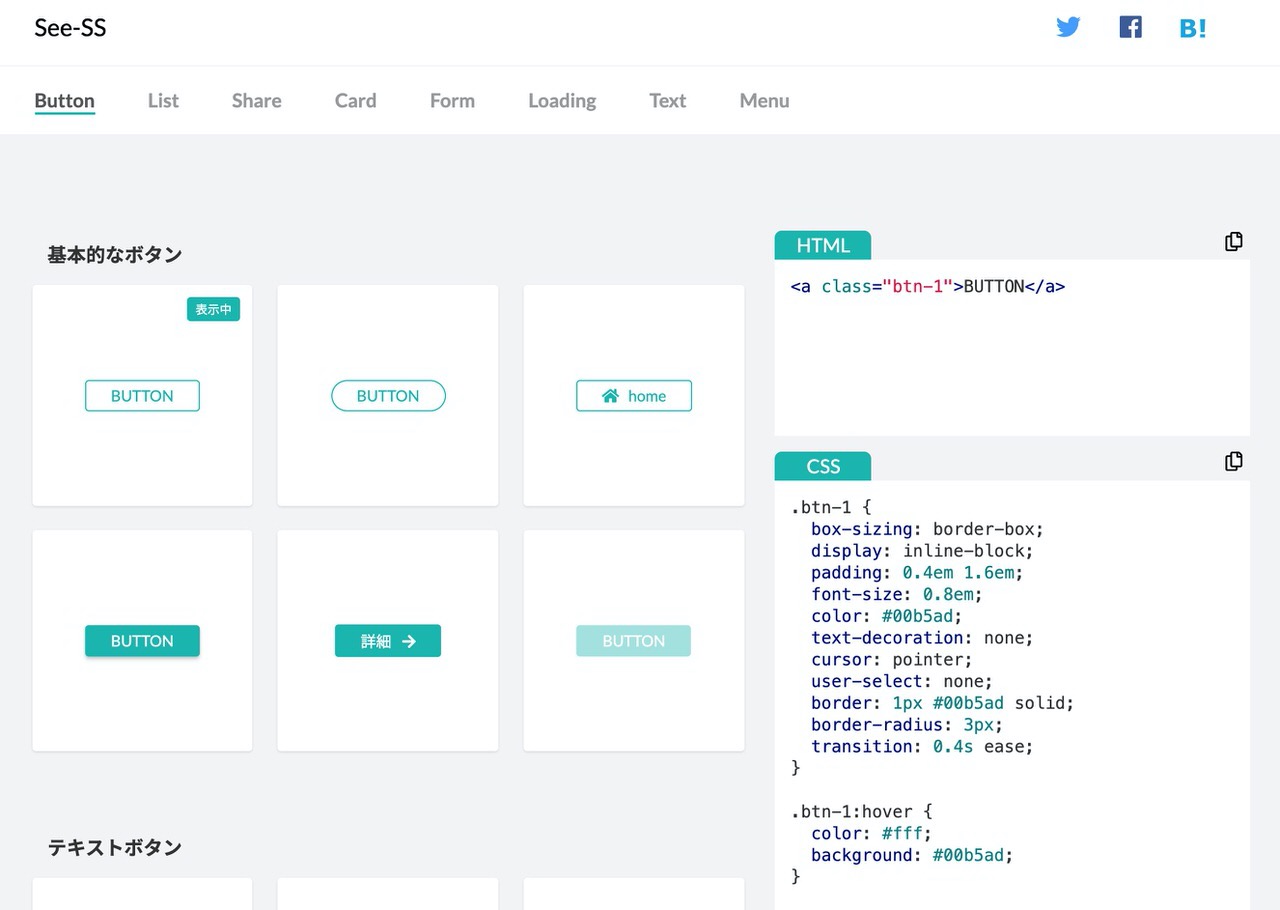
一覧が分かりやすい Cssのボタンやリストをコピペして利用できる See Ss シーエスエス ネタフル



Cssで実装できる 思わず押したくなるボタン用コードスニペット38個まとめ Photoshopvip



ホバーもグラデな美しいグラデーションボタンを生成できる Gradient Buttons Webマーケティング ブログ




Pure Css ホバーで動く シンプル モノクロ グラデーションのボタンデザイン50 ショボいウェブ制作




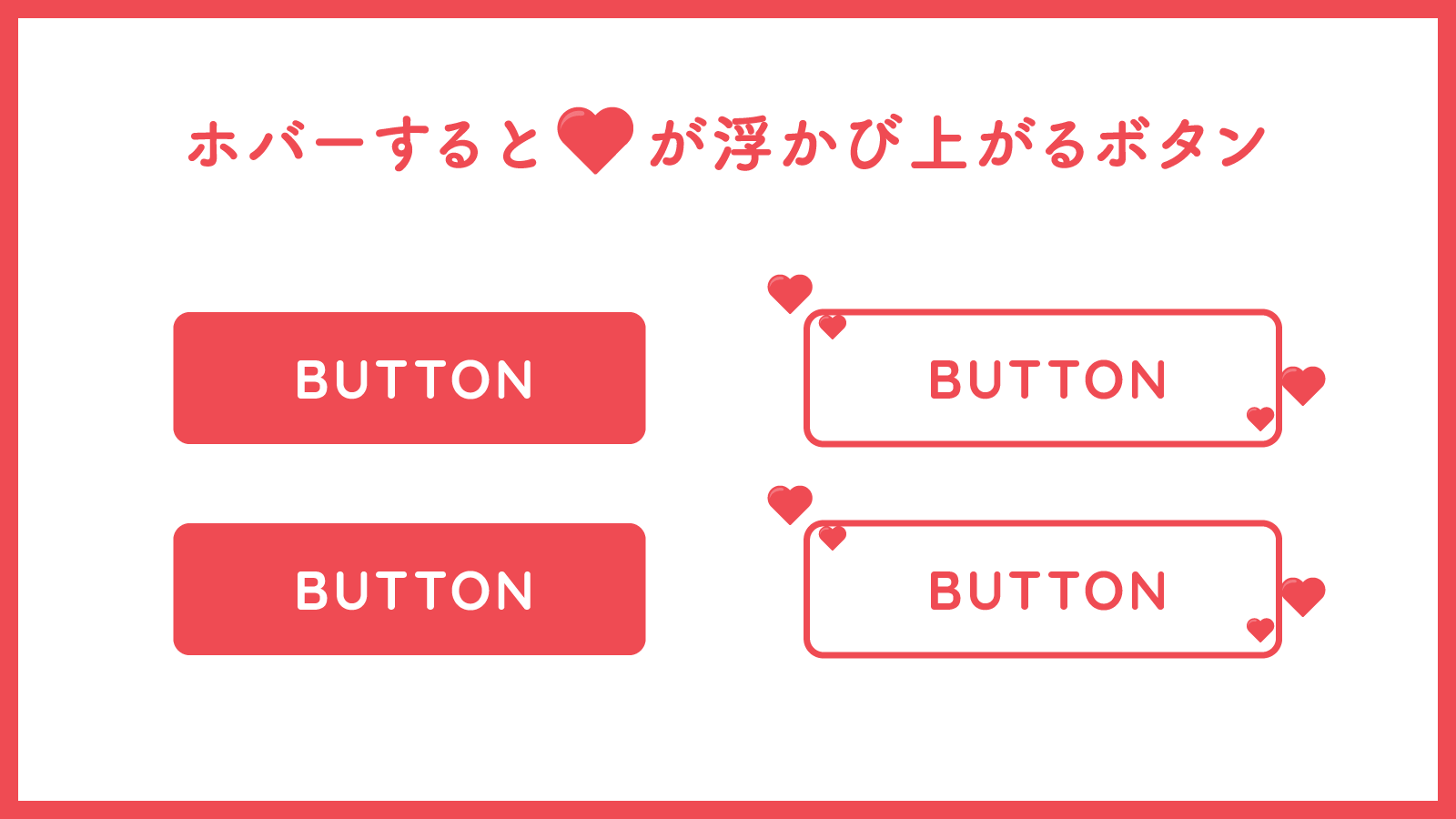
Cssのみ ホバーするとハートがふわっと浮かび上がるボタンを実装する方法 Webdev Tech




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




Css Cssだけでフラットデザインのボタンを作る方法 ディレイマニア



送信ボタンを画像ボタンに変える ウェブ制作チュートリアル




Css3で触るとふわっと変化するボタン



1



Webロケッツマガジン




Cssで ホバーで下に沈むボタンを作る時に気をつけたいこと できることからコツコツと




コピペで使える Cssとhtmlだけで作るシンプルなボタン12個 株式会社アンドスペースブログ




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




コーディング解説 Htmlとcssでボタンをつくる Eclairのブログ




Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる




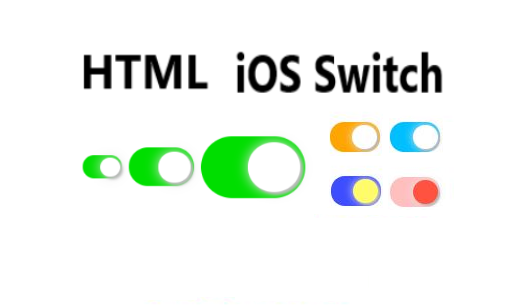
Css でiphoneのスイッチのようなトグルボタンを設置する Css Javascript Iosスイッチ It The Best




初心者がcssコーディングでつまずく部分を解説 ボタン 文字調整編 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




簡単 Cssで立体的なポチッと凹むボタンの作り方




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Cssで作ったボタンに画像アイコンを付ける Webお役立ちネタ帳




今流行りのグラデーションボタン238種とコピペでできる設置方法 ワクワクして働くための生産性 向上hacks




コピペで実現 思わず押したくなるcssボタンエフェクト42個まとめ Photoshopvip




Css アイコン次第で用途が変わるボタンのデザインコード ポケサイズム




Css 背景の色が少しズレた印刷チックなボタンのデザイン ウェブバナーのデザイン ウェブデザイン デザイン




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




Cssでボタンをつくる方法とアレンジデザイン Tamatuf




Logequal Note ログイコールノート




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




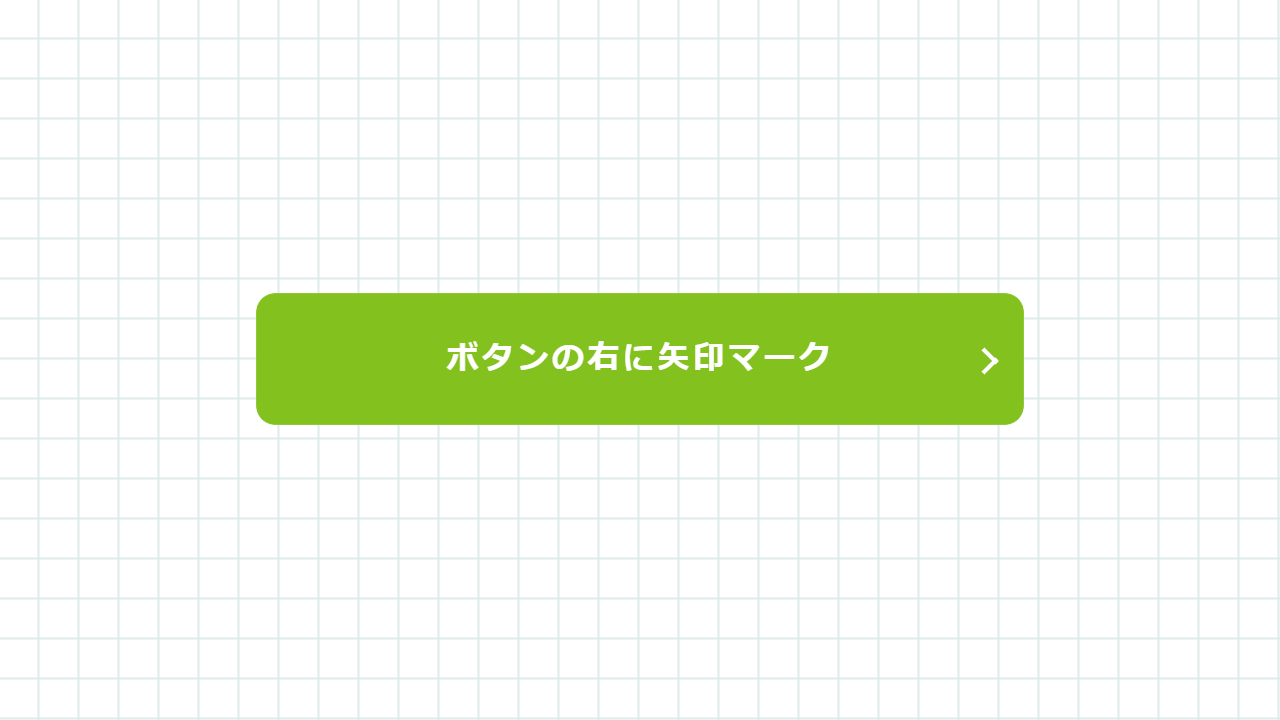
ボタンの右に矢印マーク付き のボタン 角丸 横幅固定 Html Css サンプル Code Idea




Cssスニペット クリックしたくなるボタンデザイン10選




Css キラっと光るエフェクトで シンプルだけど目立つボタン の作り方 Switchbox




Cssでボタンの高さはどうやって指定する Height Line Height Paddingなど Technical Creator



Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip




Cssで丸いボタンを装飾してみる Mororeco




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




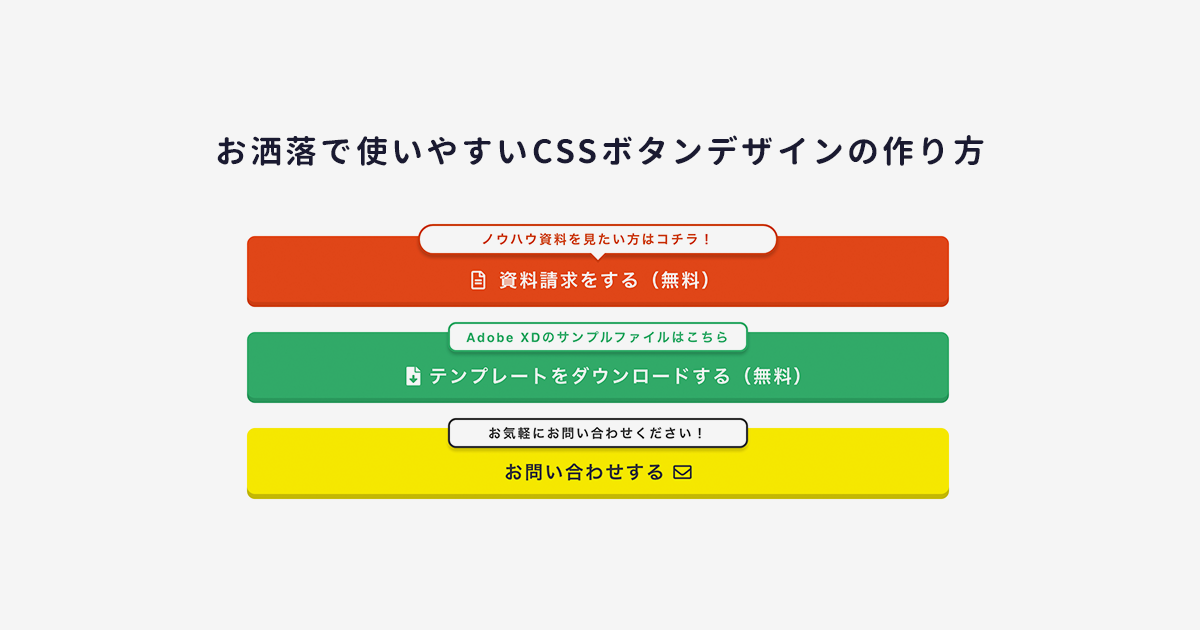
コピペでok Cvr Cv率 を上げるお洒落で使いやすいcssボタンデザインの作り方 ガジェット ドローン 家電のレビューブログ Norilog ノリログ




Book Tech 試し読みあり Cssでつくるボタンデザイン




クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll




コピペ可 立体感のあるcssボタンの作り方 コツはborder Bottomの使い方 株式会社takeroot




Js不要 コピペで1分 Cssだけで作るマウスオーバーでふわっと色が変わるボタン S Design Labo




Cssで作る 押したくなるボタンデザイン100 Web用




Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi




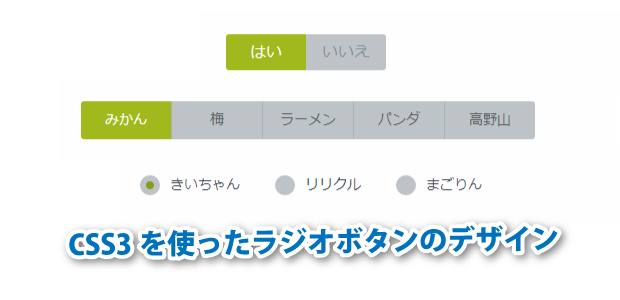
ついつい押したくなる Css3を使ったラジオボタンのデザイン Webpark




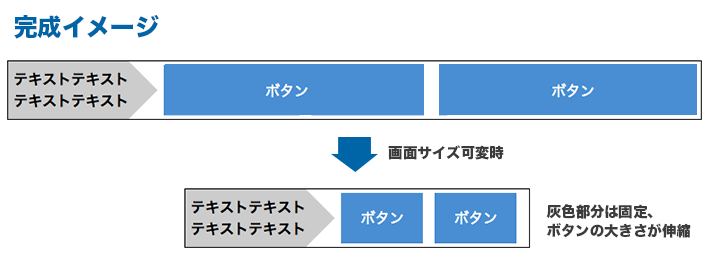
Html Css Box内で可変する2並びのボタンを作りたい Teratail




コピペ可 Htmlとcssでボタンのコーディング7選 Eclairのブログ




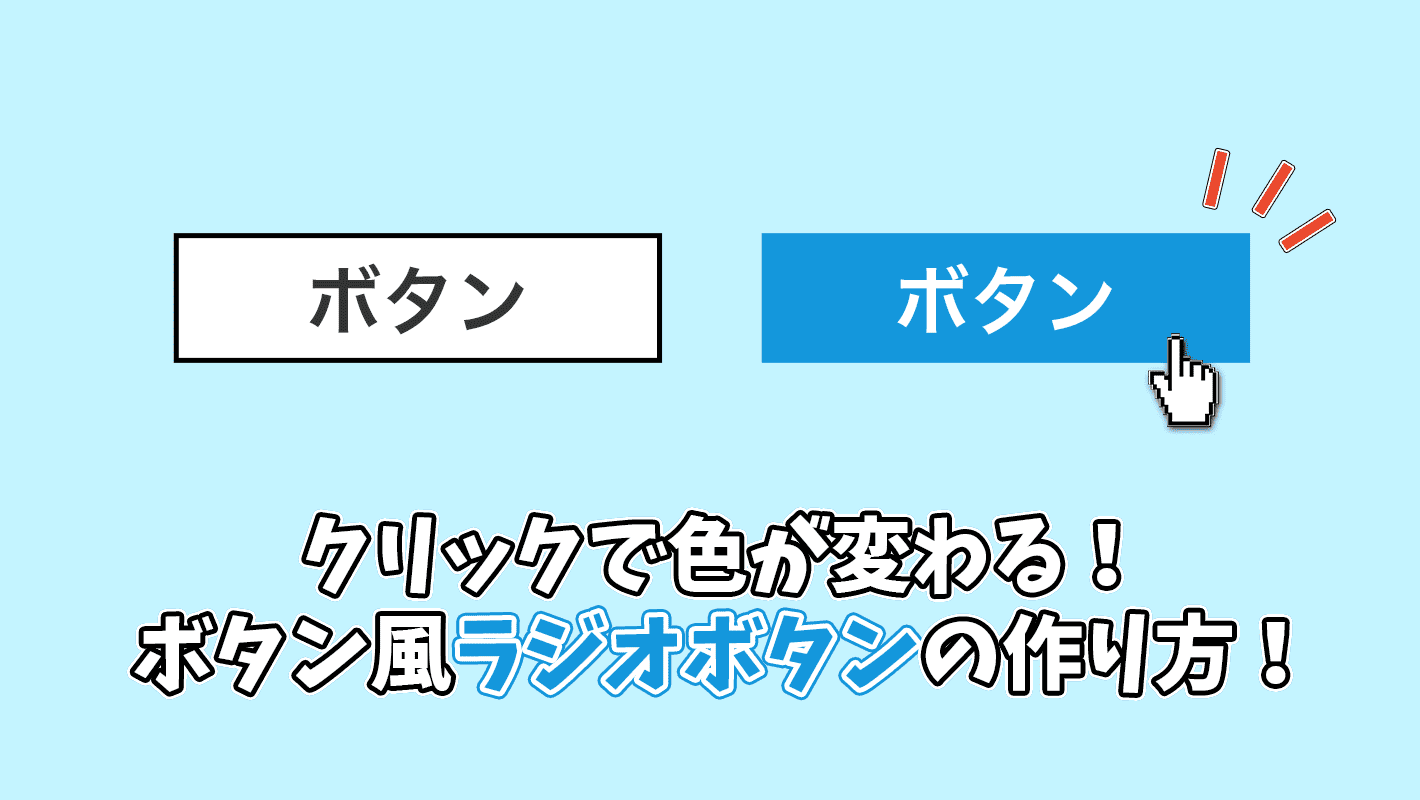
Cssだけでボタン風のラジオボタンを作る方法 クリックで色が変わる でざなり




コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip




アニメーション付 Cssでできる美しいグラデーションボタンの作り方 Amelog



Q Tbn And9gcro2xcd3 2yscrx9eozo8rhhqdsn24g Oqemwferujudyphnvgt Usqp Cau




コピペでok Cssのみで作る矢印ボタン アニメーションあり




実務やブログで使える シンプルな Cssボタンデザイン エフェクト選 もぐもぐ食べるおいしいwebデザイン もぐでざ




ボタンをホバーしたときのエフェクトまとめ 基本編 たねっぱ




コピーするだけ Css3ジェネレーター まとめ Sonicmoov Lab




ボタンクリック時に動きをつける方法を紹介 Html Css すちろぐ Life




Html コピペでok 勝手にデザインが変わる Button のcssをリセットする方法 Nuconeco


0 件のコメント:
コメントを投稿